uI/Ux case study -ihome (Builder/FOREMAN apps)
Apps Name
iHome
Year
2021
Hello, My name is Adelia Rizma Reyhana Putri. You can call me Hana. Currently, I’m studying at
State University of Surabaya (UNESA)
As I dive deeper into UI/UX world, I have learned a lot of things such as design thinking, wireframing, usability testing, and many more. At the end of July 2021, I had the opportunity to take an online UI/UX Design course held by Binus University in the KMMI (Kredensial Mikro Mahasiswa Indonesia) program organized by the Ministry of Education and Culture.
In my final project, I want to discuss a case study about the Builder od Construction application.

Disclaimer : This is a team final project at UI/UX Course. Here I share the process to complete the project
Overview
iHome is an inovative application. Its a builder services platform application where the construction worker meets the client. This application can accommodate all transaction processes when building/renovating a house. It can make easier for people to find contact builders and open new opportunity for builders to easily find customers/clients in same application.

iHome
Problem Statement
In this pandemic era, many people affected this situation. One of them is the workers who are increasingly difficult to get their clients. Because all activities are starting to turn online, but they are still looking for clients by manual. In addition, many people admit that they lack experience in finding builders contacts and sometimes get that contact from their family or friends. It is difficult to find experienced and honest workers at construction.
Roles and Responsibilities
For this personal final project, i and my team make end-to-end processes from UX research, UX design, UI design, and Usability Testing.
Challenges
The challenge is that it is difficult to find participants who have used other similar apps and are experienced in booking builder for build houses.
Processes
To make an application that are useful for users, we applied design thinking in making this project.
Design thinking is creative and collaborative problem solving to produce more empathetic and innovative solutions. - By David Kelley and Tim Brown, IDEO founder

. . .
Design Thinking
Step 1. Empathize
We empathize with users to know their motivation and pain points, so we can find solutions to help them reach their goals.
Research Plan
In this step, we observe what people needs and make a research plan and questionnaire guide to help us validate the data.

Research Plan
Questionnaire and user interview guide

Questionnaire and user interview guide
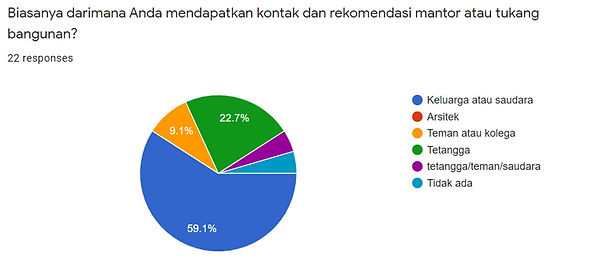
Based on the research plan, we distributing questionnaires and wait for two days because the deadline was so close. From the questionnaire that was filled out by 22 people, there are 27.3% of responses that have booked builder for home. There are 54.5% of responses that feel difficulty looking for a builder and 59.1% of responses got the builder contacts from their family or friend.

User Interview
To find out more clearly the behavior and needed features from users, I did an in-depth interview with three users who experienced in booking a foreman/builder for building or renovating a home. From the interview, we had some results that they need consultation feature with the foreman/builder, small reparation like wall painting, roof reparation and others, and then provide professional, responsible and have expert knowledge about what they do and also have good experiences.



. . .
Interview Notes Approved
Step 2. Define
After getting insights from users, I create some user personas for helping me to define what's the main pain point and to define user behavior when booking a foreman/builder.
User Persona
There are two user personas which are Haris Harisan is a CEO of a company and Susi Lubis is a housewife. To develop the product, I make these user personas to help me define what user needs and behavior.


User Persona
. . .
Step 3. Ideate
After doing the define step, I start ideating by creating a use case diagram, user flow, sitemap, information architecture, and style guide.
Use Case Diagram
Use case diagram is used to describe what user can do with this application.

Use Case Diagram
Sitemap
Sitemap is used to make documentation what pages will be created in this application.

Sitemap
User Flow
User flow is used to describe the user’s steps to complete the task using a product. There are eight main user flows. Here are two user flow : build a house and small reparation.


User Flow
Information Architecture
Information architecture is a method used to make documentation of all flows, contents, and design requirements of an application or website.



Information Architecture
Style Guide

Style Guide
. . .
Step 4. Prototype
The next step is prototyping. After knowing what pages and contents will be created, then make a low fidelity design (wireframe) and a high fidelity design or a finished design.
Wireframe
I make wireframes based on information architecture. Wireframe is a grey-scale design that is created to organize the layout, grid, and placement of content before it becomes a finished design.

Wireframe
High Fidelity Design
After that, make a high fidelity design that is giving colors, fonts, components, and illustrations. Then, I make prototypes at the end based on user flow.



Please click the italic link below to try the prototypes.
. . .
Step 5. Test
Then, do testing used to validate and get feedback from the user. I did moderate testing via Zoom with two users. The user is asked to do four flows, there are login/register the application, order to build a house, read and save articles, and give a review when the order has been completed.
Testing Result
Here are the results of testing :
1. One Task was Failed
User has wrong pressed the menu (Build the House -> Paint the House).
2. Confused
User was confused about choosing the payment method.
What Should be Improved?
After getting feedback from the user, it can be improved by using category for a news feature, add price estimation, and make video conferences to enhance the consultation feature.
. . .
Closing
That’s all the explanation of my case study project. Through all the data and the application of design thinking, I got a lot of insight and made several opportunity ideas.
I got a lot of new knowledge in completing this project, hope will be useful for me in the future. Feel free to comments, I am very open to receiving feedback and suggestions. Thank you for your time and attention to read :)
Reference :
Benyon, David. (2019).Merancang Pengalaman Pengguna: Panduan untuk HCI, UX, dan desain interaksi (Edisi ke-4). 04. Pearson. Britania Raya. ISBN-13: 978-1292155517

